零售電商的進步,從優化手機瀏覽畫面、圖片格式、大小開始
17 May 2017

【SmartM解讀】手機網頁排版已經是必要獨立設計,本文比較三個零售電商(英國Tesco.com、美國Walmart.com以及德國Lidl.de’s)的手機網頁,將三大零售商在手機版的瀏覽畫面、圖片格式、大小分層解析。
線上購物普及,人人都能說出一套自己購物的心得,但是某些購物網站的頁面配置就是較容易閱讀,某些卻亂的不知道從何逛起,這兩者的差異在哪裡?這是因為手機網頁排版已經是必要獨立設計,但是設計者思維卻未從小螢幕的視覺觀看效果出發,手機網頁是最接近消費者的購買路徑之一,了解如何優化手機瀏覽畫面是現在的品牌必備課題。
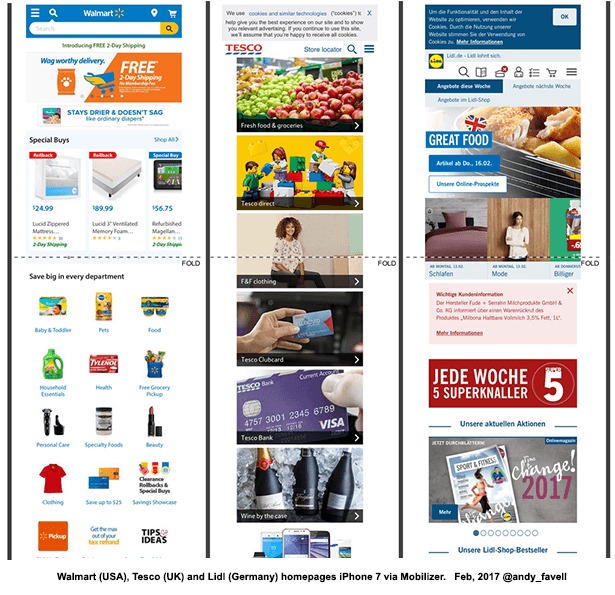
以下是全球三大零售商的手機版網頁比較,英國的Tesco.com、美國的Walmart.com以及德國的Lidl.de’s。

- Tesco.com:如同許多專為手機瀏覽器打造的網頁,Tesco.com使用一欄式的設計,圖片幾乎橫跨整個版面。使用者每捲動一次,只會看見三到四張代表不同類別的產品,這導致使用者必須不斷捲動網頁,好看見更多其他類別的產品。
- Walmart.com: 進入Walmart.com,可以將首頁分成三個部分來看,第一是最上面的搜尋功能,接下來則是吸注意力的動態Banner廣告,最下方則是可以透過左右捲動瀏覽不同種類的商品,並點擊購買。這是Walmart.com的小技巧是讓手機瀏覽網頁更有效率,如捲軸左右滾動可增加更多產品的曝光。比起Tesco.com,Walmart.com不但縮小圖片,也降低使用者滑動的次數,消費者在Tesco.com的平均捲動次數是在Walmart.com的四倍之多。
- Lidl.de’s:相較於Tesco.com與Walmart,Lidl.de’s算是結合了兩者的特色,除了為特定促銷廣告的滿版圖片,下方也顯示較小的商品圖,最重要的是兩者都是可滑動的,僅管「可滑動」的設計的確節省了空間,但同樣也縮減了可傳遞的資訊量。
圖片如何影響網頁的表現?
httpArchive是一個提供網站表現分析服務的網站,每個月都會對表現最好的前100萬個網站進行多次測試,httpArchive在2017年提出幾項數據:全世界前百大網站的平均網頁大小是864KB、59次的網頁要求(要伺服器回傳資料),其中網頁圖片佔了468KB的空間。

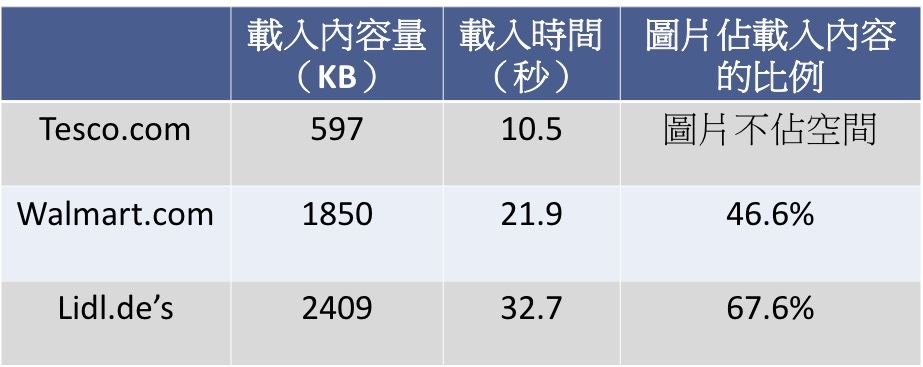
- Tesco.com要花10.5秒載入597KB的資料,因為Tesco.com使用Data URIs的技術,使圖片不佔空間,有效降低伺服器的負荷。
- Walmart.com花21.9秒載入1850KB的資料,其中圖片佔了862KB。
- Lidl.de’s在32.7秒內載入2409KB大小的數據,圖片就佔了1630KB。
網頁設計不只要考慮美觀、易讀性,同時也要考慮到圖片的大小影響載入速度,過長的載入速度會使消費者失去耐性。
選擇適用的圖片格式
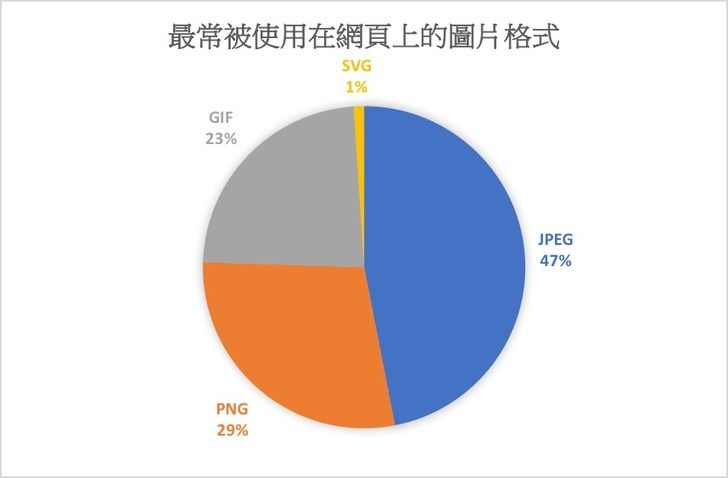
根據httpArchive的調查,最常被使用在網頁上的圖片格式分別是JPEG、PNG、GIF與SVG。使用適當的圖片格式可以增加網頁空間,同時也能在不同的螢幕大小下,維持一定的解析度。

網頁圖片可分為兩種:點陣圖與向量圖。點陣圖由很多的像素組成,每個像素紀錄一個顏色,圖檔尺寸越大,代表要存的像素越多,檔案也就越大;向量圖是電腦用數學上的方法紀錄圖檔資訊,放大或縮小不會改變圖檔的解析度,檔案大小也相對較小。
JPEG、PNG與GIF都是點陣圖,SVG則是向量圖。在使用上,JPEG是最常用於網頁上的格式;PNG檔案在壓縮後不會失真,同樣也被廣泛使用;GIF檔適合存取色塊等形狀不甚複雜的圖形,像是logo、icon等;SVG在logo上的應用也很多,但是只能被使用於Adobe旗下的軟體。
適度縮減圖片大小
「圖片」往往是導致網頁載入速度緩慢的元兇之一。因此,零售電商在設計網頁時,更應該注意到這個部分,因為越慢的載入速度帶來越高的跳出率。
httpArchive的資料顯示,JPEG檔案的平均大小是29KB、PNG檔平均大小更小,只有16KB。而在Walmart.com上,最大的圖片首頁的、可滑動的Banner佔了124至138KB,Google提供的工具PageSpeed insights建議分別縮小Banner內的五張圖片至原先的73%大小,可讓Walmart.com節省500KB與27%的網頁總負荷量。
但不是所有的網頁都建議要壓縮,以Lidl.de’s為例,它的最大張圖片同樣也來自於Banner,佔134至194KB,但其他圖片也都佔了超過100KB。壓縮圖片可以釋放189KB的空間,但事實上只替網頁瘦身8%。
若圖片還是太大怎麼辦呢?除了讓文字先載入,吸引人們的注意力之外,在圖片載入的過程中,也要避免文字在頁面上移動,反而可能使人們點擊到錯誤的區塊。
網頁的設計,其實沒有一套固定的準則,只是品質與頁面大小的取捨。我們只能根據使用者體驗、吸引力、網頁表現,不斷的嘗試找出優化手機網頁頁面的最佳方法。
知名市調公司尼爾森的研究經理Raluca Budiu建議,要注意手機螢幕的大小限制;太小的圖片容易提供資訊不足,太大的圖片則會導致網頁載入速度減緩。對採用一欄式設計的網頁來說,因為一欄式設計中習慣將圖片填滿手機頁面,切記不要陷入「大材小用」的窘境,讓一張佔空間的圖片,乘載不足夠的資訊。
文章引用:https://www.smartm.com.tw/article/33333330cea3