RWD網站設計概念
14 Aug 2015什麼是響應式網站設計(Responsive Web Design)?
響應式網站設計(Responsive Web Design)概念於2010年5月由國外著名網頁設計師Ethan Marcotte所提出的概念。 簡單的來說讓網站可以針對不同設備(桌機、筆電、平版、手機)等不同尺寸螢幕瀏覽網頁時,整個網頁頁面會對應不同的解析度,而有不同的呈現方式,也是是說可以讓最重要的訊息在有限的版面中清楚的呈現給用戶。
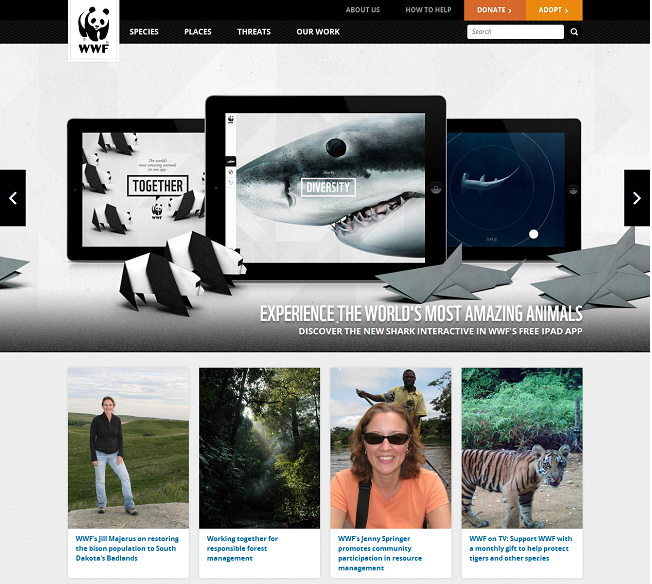
如下例子,我們用世界自然基金會(World Wildlife Fund)網站來做示範,大家如果手邊有不同設備的話也可以同時測試。
相關網址: http://worldwildlife.org/
螢幕解析度寬度在1024以上的畫面
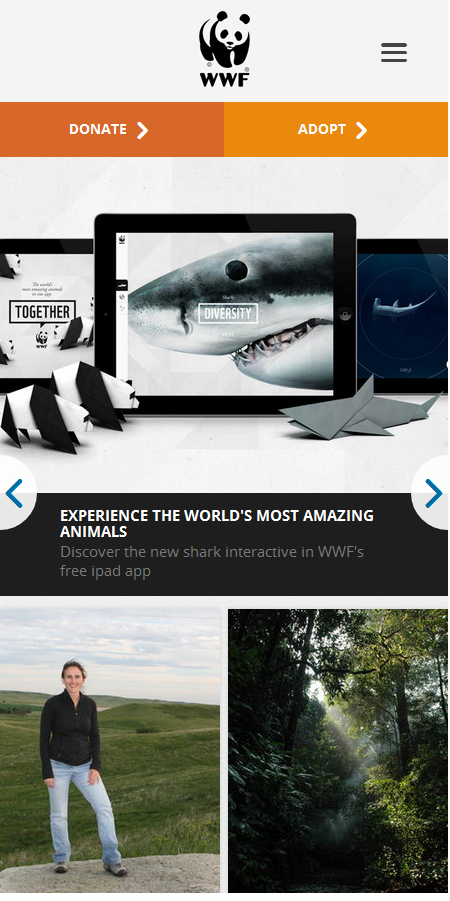
 螢幕解析度在400像素到600像素之間,原先的4張圖片會自動縮成二行。
螢幕解析度在400像素到600像素之間,原先的4張圖片會自動縮成二行。
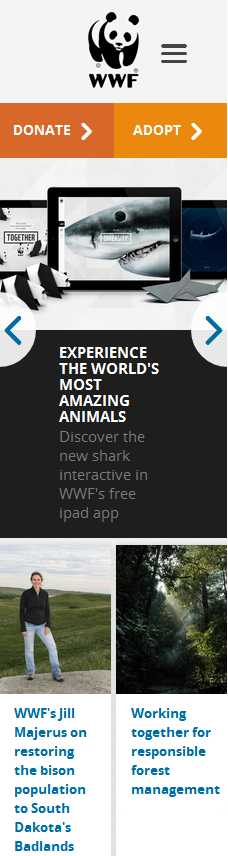
 如果螢幕解析度在400像素以下,我們可以看到不管螢幕解析度尺太變化如何,網站的呈現可以很靈活的呈現,同時也使用者在觀看網站時減少縮放、移動和捲動動作。
如果螢幕解析度在400像素以下,我們可以看到不管螢幕解析度尺太變化如何,網站的呈現可以很靈活的呈現,同時也使用者在觀看網站時減少縮放、移動和捲動動作。

對於網站設計師和前端工程師而言
網站設計師和前端工程師以往在製作網站時,除了考量美工視覺設計,還需考量不同設備各種瀏覽器螢幕解析度的相容性,又需要為了設計網站手邊又需找各種的設備或以及在自已的電腦安裝許多外掛來測試網站。
例如光一個網站需要提供多種設備版本服務,這樣做法雖然滿足了使用者的需求,但是對於網站設計師和前端工程師而言非常麻煩,除了同時要維護好幾個版本,又會增加網站架構設計的複雜度。於是響應式網站設計概念在綜合上述,讓「網站一次設計,全部適用」在同一個網頁自動適應不同設備,各種瀏覽器螢幕解析度。
相信大家對於響應式網站設計應有初步概念的了解,響應式網站設計將會是未來設計的趨勢。
文章引用:http://lms.tzuchi.com.tw/epaper/artical/index.php?id=file/34/digiinfo_0