探索視差滾動效果網站設計的魅力
21 Apr 2023
視差滾動效果(Parallax Scrolling) 有別於傳統的網頁設計,是一種極具吸引力和創意的設計手法,該效果主要將網頁背景分為多個層次,透過滑鼠或頁面滾動時營造出前後不同深度和立體感.同時也展現了出色的視覺效果,進而增加使用者瀏覽意願與 網頁的互動性。
然而,使用視差滾動可以更輕易的引導使用者前往目標頁面,完成期望的操作目的之外,也能表現出設計師的創意和品味,提升企業或品牌的形象與風格,增加使用者的黏著度與轉換率。
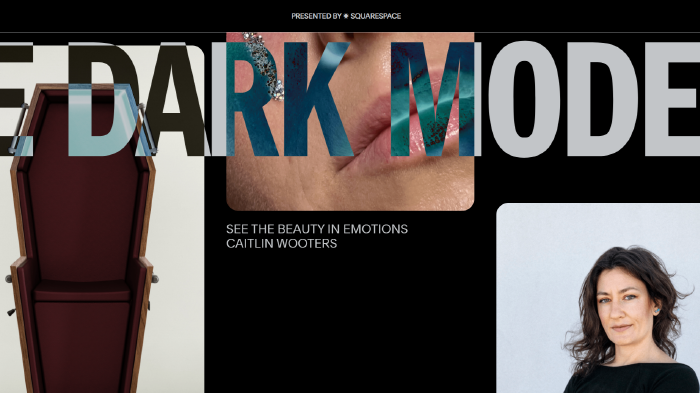
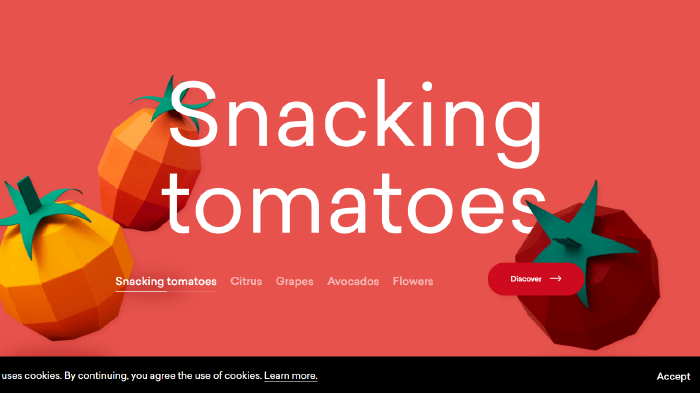
以下是幾個視差滾動效果設計的網頁範例:
1.browserhistory

2.moooi

3.delassus group

4.NIIKA

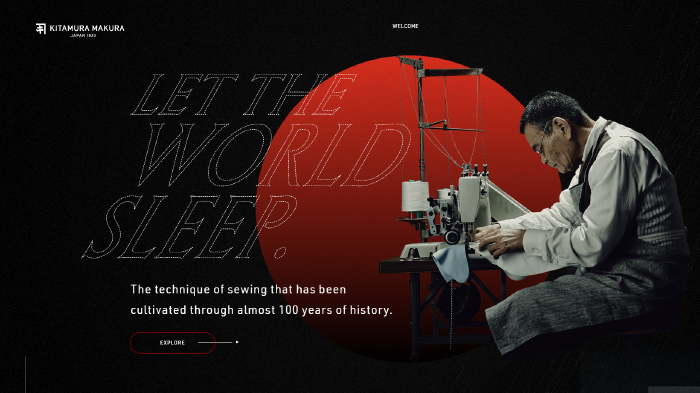
5.KITAMURA MAKURA

6.GUCCI

視差滾動效果是現代網頁設計中重要的趨勢之一,其魅力在於所帶來的生動性。透過此設計風格,可以創造出層次豐富、動態效果十足的網頁,進而提升網頁的互動性和使用者體驗。
轉載需知:此文章由 e-ways 威誠資訊科技有限公司原創,轉載請務必保留原文連結。