五組優秀單頁式設計作品集網站
28 May 2015
網路已經成為一間公司或是個人品牌的宣傳利器了,若網頁做得好看且吸引人,一定有大大加分的效果!我們發現最近許多強調理念與創意的公司都會採用「單頁式」的網頁概念設計。
那基於什麼樣類型的公司、品牌適合使用「單頁式」網頁設計呢?這裡為大家挑選並並分析,五組設計領域的公司與個人工作室網站。
為什麼要選擇單頁式的網頁呈現呢?
1.因應瀏覽網路資訊的慣性動作「滑動頁面」與快速閱讀的行為
單頁式網頁設計的使用行為很簡單,只要往下滑就可以看完全部的東西,加上現今多數人在瀏覽網頁的時候,已經有這個「不停往下滑,快速閱讀的慣性動作」。這種反射性行為,讓人不用花太多時間去觀察該網站的使用模式,非常「簡潔、清楚易懂」。接下來許多特點都與這樣的使用行為有關。
2.精密的視覺設計安排能與客戶做更準確的溝通
公司的核心文化與理念往往是會吸引人選擇該公司的重要一環。個人網站亦是如此。所以如何在網頁上用文字、圖片來告訴別人「這就是我們公司(或我的特色)」就變得很重要。如果善用單頁式網頁「一路往下滑」的特點,你能透過順序、畫面與特效的安排,來讓別人更了解公司的核心理念與特色。
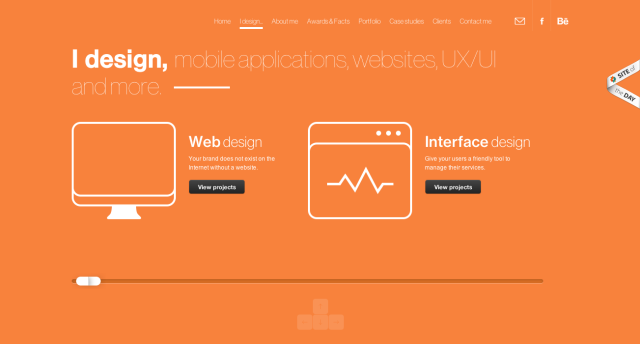
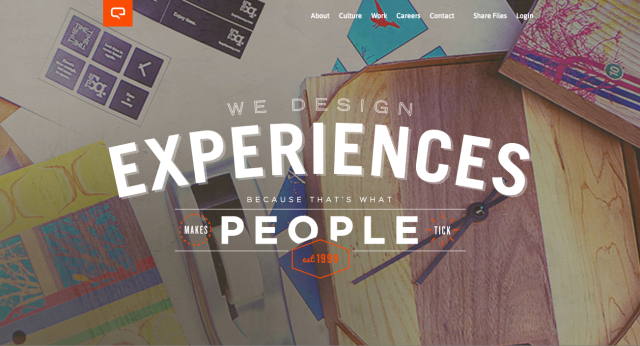
案例欣賞-Adam
這是個人設計作品集網站,設計師透過畫面與內容順序的安排,再加上簡單容易閱讀的視覺符號和設計編排,來讓閱讀者可以一步一步認識這位設計師。

3.跳出率低
同樣與滑動的慣性動作有關連。因為這樣的使用模式,所以若是畫面與內容不算太糟,通常閱讀者的跳出率較低,還會常常一不注意就全部看完了!
4.將資訊有計劃排版在頁面中,使讀者更容易吸收
有時候一次提供太多文字,會讓讀者容易失去閱讀興趣與耐心,所以用少量文字搭配圖像,並搭配第一點所說的順序安排,更能讓讀者完整看完你所要說的話。
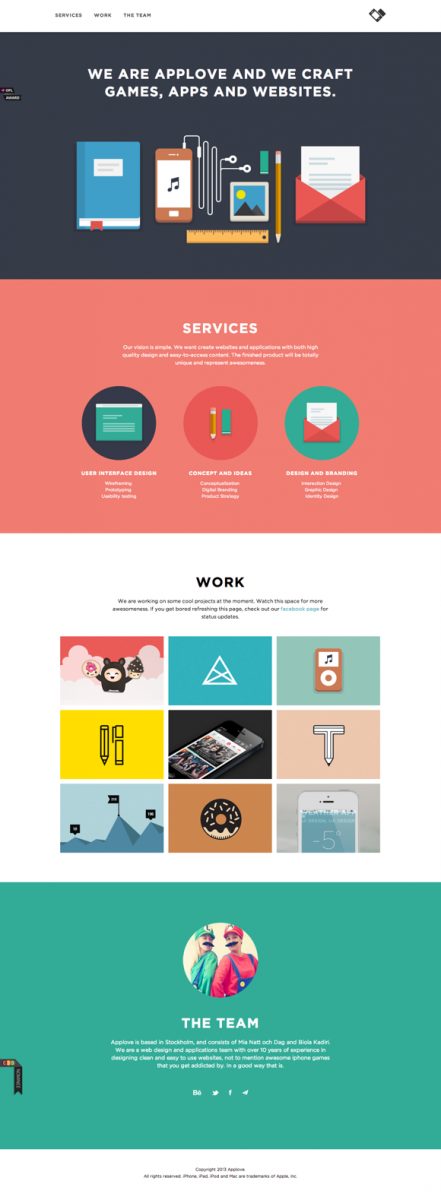
案例欣賞-Applove
採用扁平式風格設計,雖然特效不多,但是搭配色彩鮮明的色塊,整體大方、清楚明瞭。

5.透過動態效果的搭配,讓畫面不單調
單頁式網頁的畫面因為已經不用切換頁面,所以有時候感覺會比較靜態(像是上一個案例),但是如果技術上可以做到的話,依舊可以搭配一些滑動特效,讓畫面不致於太過平靜,增加動態視覺與互動性也是很好的效果。
案例欣賞-Wildbluetech

單頁式網頁還能應用在哪些地方?
除了設計領域外,商用的短期活動圈船頁面、產品促銷折扣、廣告等,也很適合。
不適合用在購物、有大量資訊類型的網站。
文章摘自:http://www.mydesy.com/5-design-web-inspiration