RESPONSIVE WEB DESIGN 簡單介紹
04 Jun 2015這一兩年中最夯的網頁設計不外乎就是 Responsive Web Design 了,中文譯名為「自適應網頁設計」(不過這個名稱仍然不太好),就字面上意思來說就是當一個網頁在不同的解析度下,會呈現不同的介面,也就是在不同的介面上適應。會這麼熱門的原因是,這幾年來隨著 Smart Phone、Tablet 等行動裝置開始興起之後,有許多人都開始使用行動裝置來閱讀網頁。而傳統的網頁只有為傳統PC 做設計的動作,在行動裝置上並不能呈現最好的效果,所以就有了 Responsive Web Design 這個網頁設計新名詞。
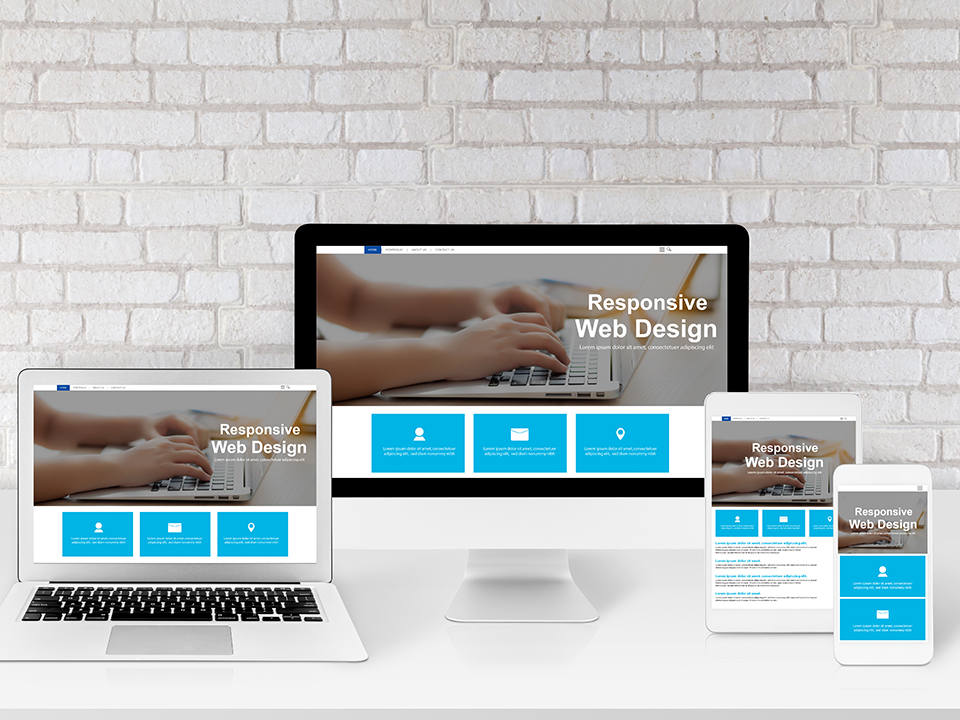
什麼是 Responsive Web Design?
簡單來說,就是讓一個網頁在 PC、Mobile 上都可以有好的瀏覽效果,而這個我們就稱為 Responsive Web Design。
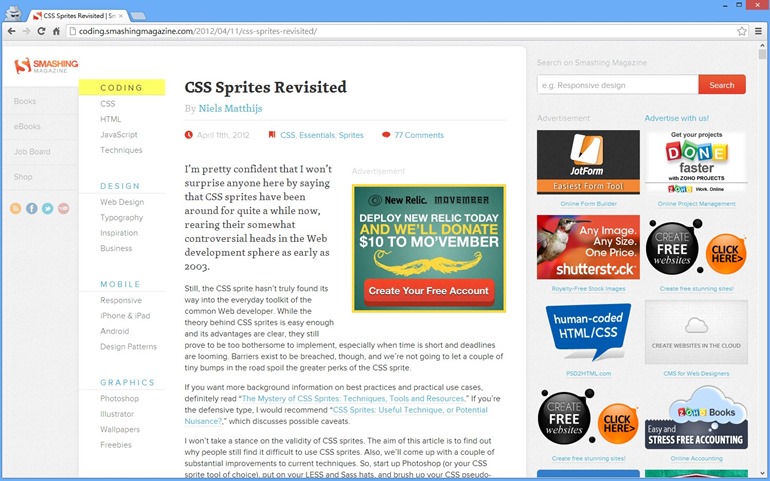
如以下的例子,我們用 Smashing Magazine 的網站來做示範:
傳統 PC 瀏覽器顯示
如下圖,如果是解析度較大如 1920*1080 的解析度,會有 4 欄來豐富網頁版面,增強效果。
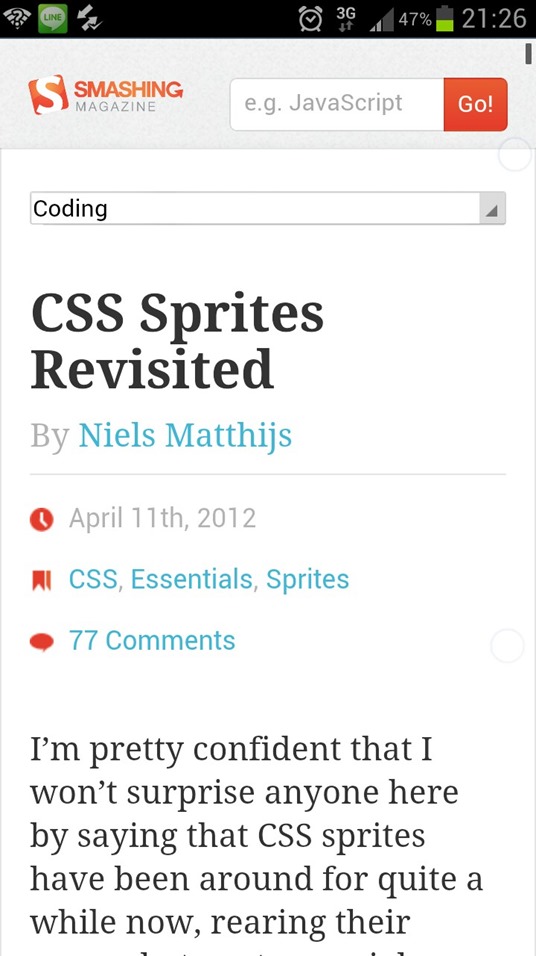
 Mobile 手機上顯示
Mobile 手機上顯示
因為手機的解析度比起傳統 PC 小很多,所以顯示的方式只有顯示主要內容區了。

上面兩個顯示不同,但是卻是同一份 HTML 網頁,使用 CSS Media Query 做調整,就是 Responsive Web Design。
如果這個網站沒有做 Responsive Web Design,那他的顯示方法會和傳統 PC 一樣,造成 User 還要把網頁拉大才能閱讀。
文章引用:http://fundesigner.net/responsive-web-design-explain/