介面設計中的百變怪:卡片式設計
04 Jun 2021大家有玩過撲克牌的經驗嗎?就算沒玩過也一定看過!卡片式設計的概念和外型都跟撲克牌非常相似。根據 NNG group NNG group 是美國認知科學家 Don Norman 創立的 UX 組織的定義:
卡片式設計 (card) 是一種 UI 設計模式 (UI design pattern),把相關的資訊群組在一個大小可伸縮的容器 (container) 裡。
這樣說好像太複雜了,其實卡片式設計不是什麼新奇的玩意,除了撲克牌,還有兩個經典作品都用到了卡片,那就是庫洛魔法使裡面的庫洛牌和遊戲王裡的遊戲王卡(沒聽過的話,要不是你年紀真的很小,就是你沒童年啊!)

庫洛牌上的資訊較少,涵蓋「卡牌名(漢字和英文)、插圖」。遊戲王卡上的資訊就多了,涵蓋「卡牌名、插圖、屬性、效果、攻擊值、防守值」兩者皆把相關的資訊群組在同一個版面裡。
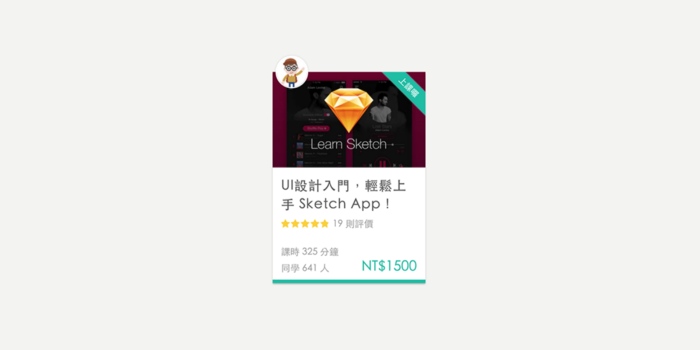
再來舉一個 UI 實例,下方是 Hahow 的線上課程資訊,典型的卡片式設計。

這張小卡片裡除了涵蓋「老師頭像、課程封面、課程名稱、評價、總時長、上課人數、價格」以外,也有著微微的陰影 (drop shadow),暗示這張卡片可以被點擊。
粗淺地瞭解什麼是卡片式設計以後,就來點深入的內容吧!
一、卡片式設計的四個特點
1有著和撲克牌相似的外型 (resemble physical cards) 卡片會利用框線或者和背景底色呈明顯對比來凸顯它的存在,也會透過輕微的陰影暗示它可以被點擊。
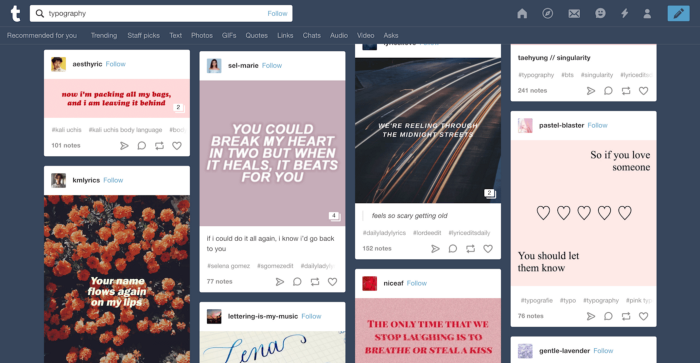
2彈性的版面 (flexible layouts) 文章開頭提到卡片式設計是把相關的資訊群組在「大小可伸縮的容器 (container) 裡」以 Tumblr 為例,基本的資訊構成都差不多,但卡片高度會隨著圖片高度而有所不同,不過寬度仍然是統一的。

3群組相關資訊 (grouping information) 卡片乘載了「不同但相關」的資訊在同一個版面上,應用非常廣泛。可以是作品展示網站的一個作品 例:Lymma 、購物網站的一個產品 例:蝦皮 、食譜網站的一個食譜 例:Hello Fresh 。

4詳細資訊頁面的進入點 (linked entry point to further details) 卡片上的資訊都只是簡短的摘要,如果要取得更多深入的內容必須透過點擊卡片跳轉到詳細資訊頁面。
以剛剛舉的三個例子來說(紅色部分為連結到詳細資訊頁面點擊範圍)蝦皮和 Hello Fresh 的卡片都是你隨便點隨便中的概念,而 Lymma 則是另外放置了第二連結(作者姓名)在內。

這麼大的點擊區域 (touch zone) 其實運用到了一個由美國心理學家 Paul Fitts 提出的認知心理學法則——費茲定律 (Fitts’s Law):
目標物離使用者的距離越近、或是目標物的面積越大,使用者移動游標的時間就越短,換言之就是操作速率越快。
二、卡片式設計的心理學原理
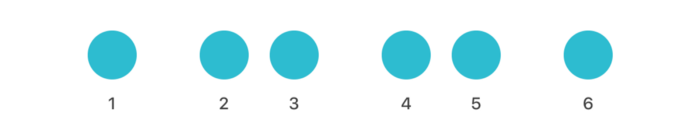
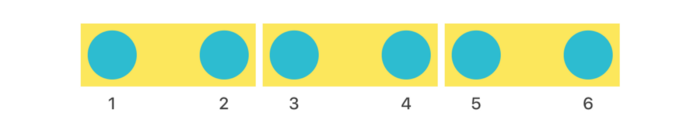
格式塔 (Gestalt) 的接近律 (Law of Proximity) 認為人腦會把位置相近的物體視為一個群體,並認為他們是相關的。所以以下圖來說,我們不會直覺反應這是六個圓形,而是兩個群體 (2&3 , 4&5) 和兩個落單的個體 (1,6)。
設計師必需運用留白 (negative space) 保留適當的距離,才能創造不同物體間的關聯性。

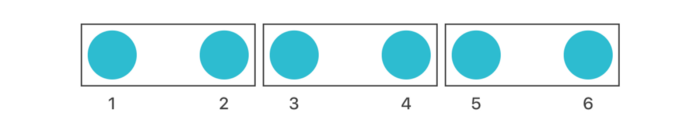
而打破接近律的是同域原則 (common-regions principle),方法很簡單,只要讓它們處於相同的區域就好。於是除了留白以外,我們還有其他群組物體的方式——使用框線或加上底色。


我們會把在同一個區域內的物體視為一個群體。即使 2&3 , 4&5 彼此相近,也會覺得他們是獨立的個體,分別在不同的群體裡。卡片式設計的用意在於提供設計師不同的資訊群組方式,同時達到節省留白空間的效果。
三、卡片或清單?
卡片式設計的應用相當廣泛,能夠依據內容靈活伸縮,還有著大面積的點擊範圍,處處都能看到它。不過若是為了提升畫面的豐富性而盲目使用,反而會干擾使用者的視線。在特定的場合,清單會是比卡片還要更合適的設計。

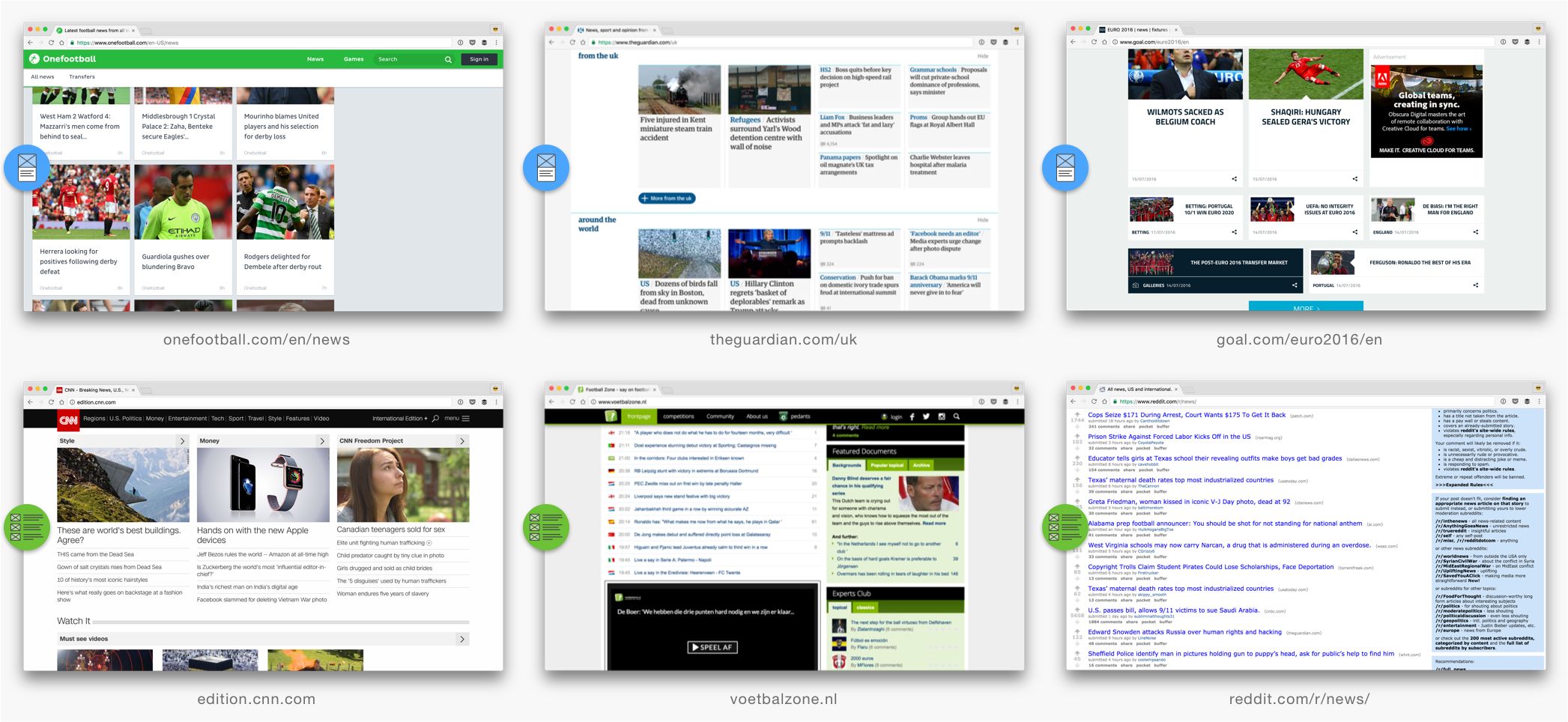
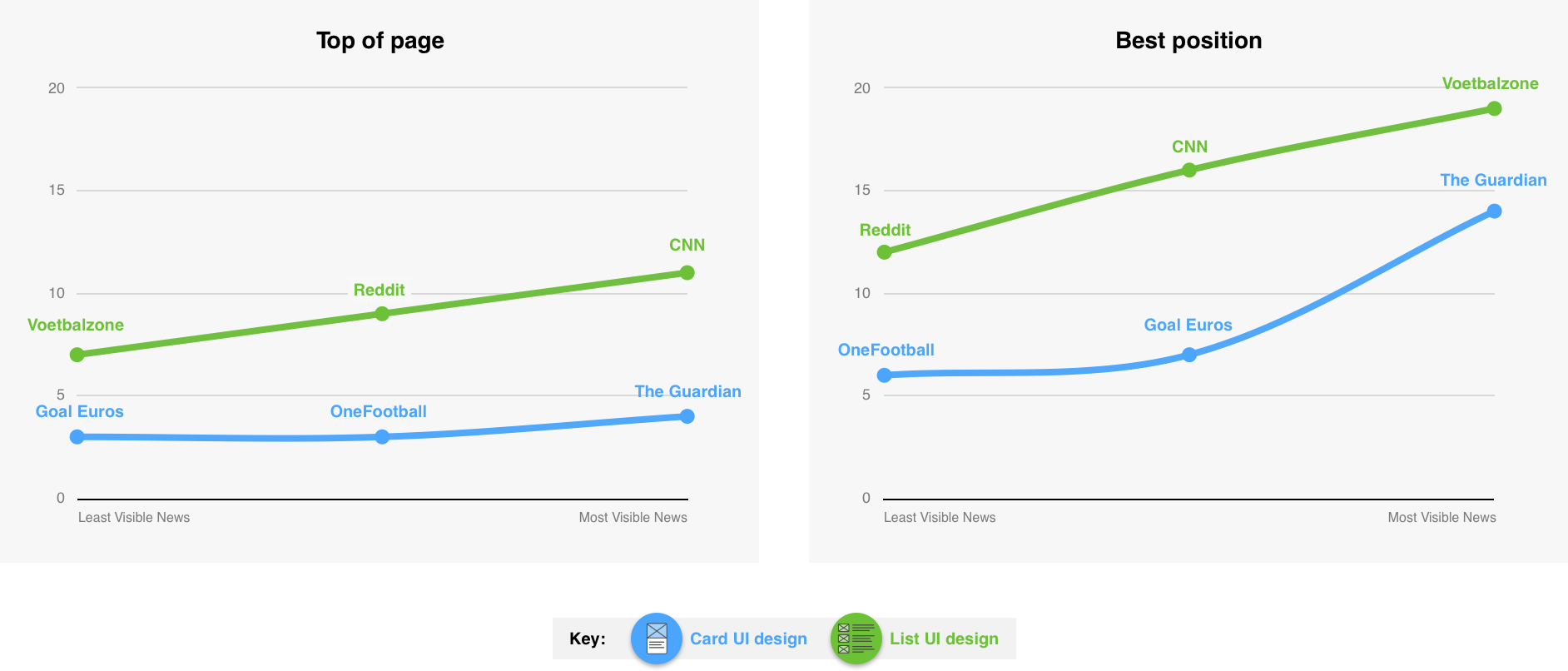
〈When Card UI Design Doesn’t Work〉一文中以新聞網站為例,作者指出在同樣畫面大小的情況下,採用清單式設計能夠展示更多的文章數,使用者也可以在快速掃視下獲取更多的資訊量。


分析結果是比起卡片,清單可以呈現近乎兩倍的文章數。雖然卡片讓畫面看起來更加豐富,但也佔據了更多空間,更壓縮了資訊量。

同樣的道理,Google 搜尋結果若用卡片方式呈現,使用者的閱讀動線會很不順暢。因此在使用者需要大量掃視資料的場合(新聞網站、搜尋結果)清單會是比較好的選擇。
四、適合使用卡片的四種場合
1訊息流 (Stream)

Facebook 上的訊息會隨著滾動無限加載,卡片把這些訊息群組成獨立個體,讓我們可以在無止盡的瀏覽中方便對個別訊息做不同的動作(按讚、留言、分享)也更好消化大量資訊。
2發現探索 (Discovery)

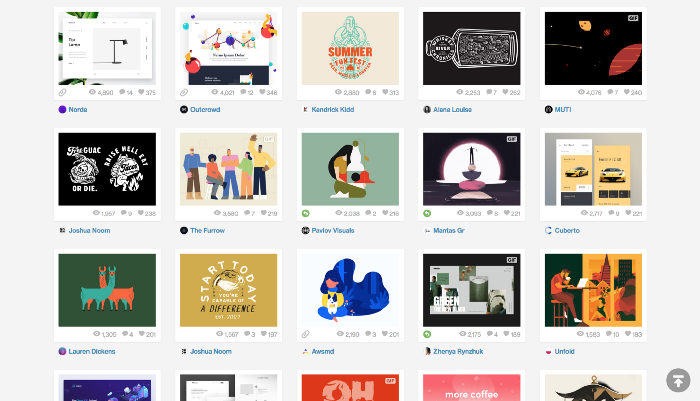
Dribbble 利用卡片式設計展示作品,讓使用者可以在這些卡片堆中找尋自己感興趣的內容。

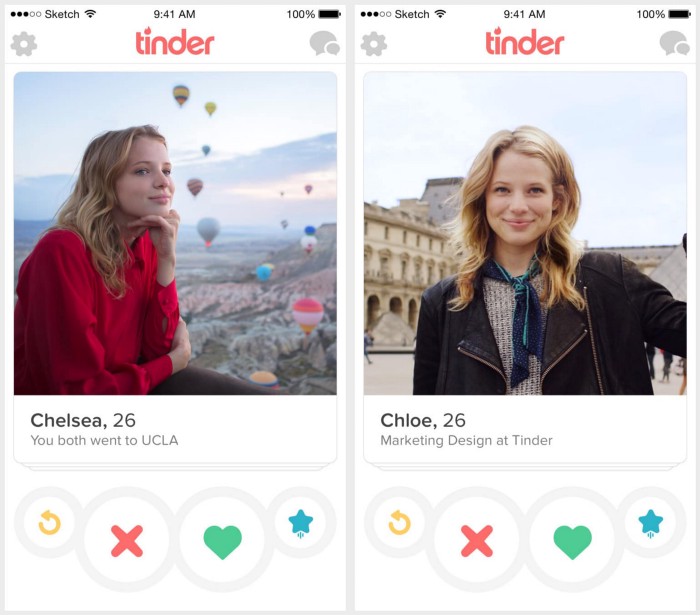
交友軟體 Tinder 也是利用卡片「讓約會交友遊戲化,一次只出現一張卡片,而非給使用者全部的選擇,降低使用者的學習曲線/門檻,抱持輕鬆的態度,更積極嘗試產品。」
3工作流程 (Workflow)

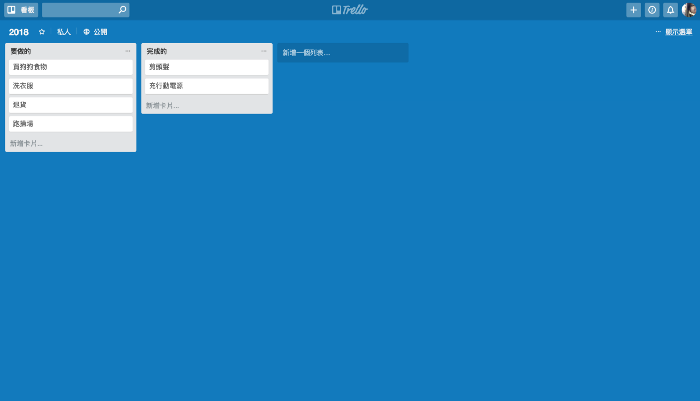
Trello 把清單和任務獨立成一張張卡片,使用者可以用直覺的拖拉方式更有效率地管理工作。
4儀表板 (Dashboard)

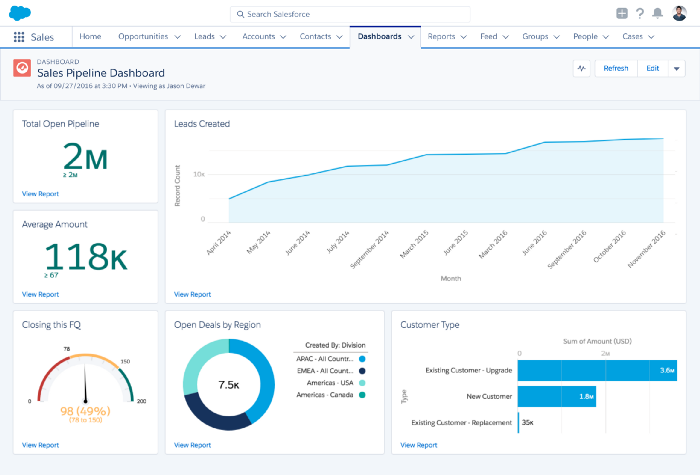
Salesforce 的儀表板有不同型態卻互相關聯的資訊,使用卡片式設計可以讓這些資訊同時呈現在同一個頁面上而不互相干擾。
五、卡片的設計要點
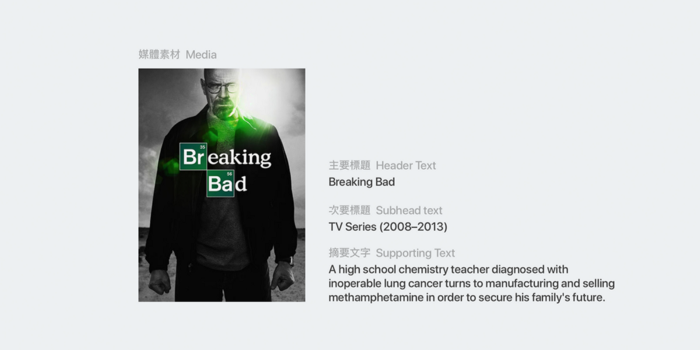
卡片只有一個必須的設計要素——最基本的容器 (container),其餘資訊可以自行安排(注意只要放必要資訊就好,盡可能簡短!)這裡以較簡單的構成做示範:
- 媒體素材 Media
- 主要標題 Header Text
- 次要標題 Subhead Text
- 摘要文字 Supporting Text

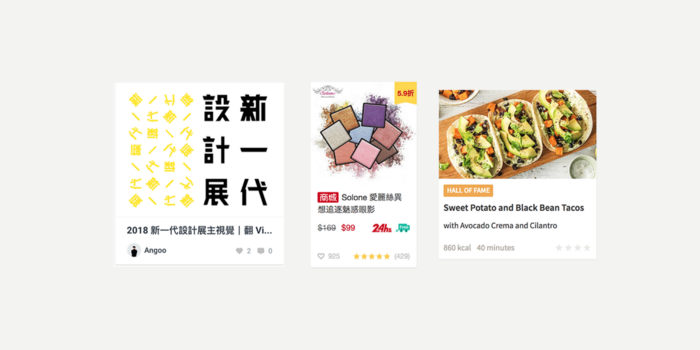
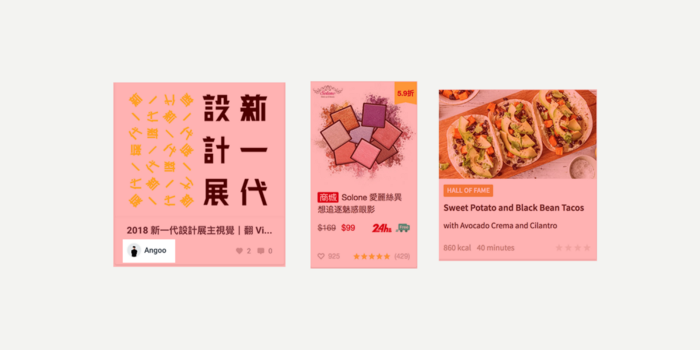
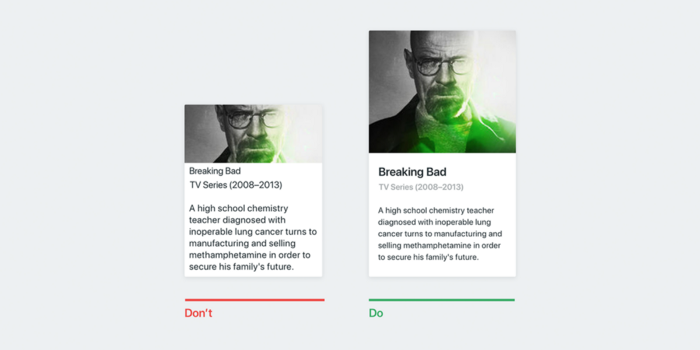
1明確的視覺層級 (provide visual hierarchy)
「視覺層級,即是傳達資訊。如何組織、排序內容,讓接受者能夠盡可能輕易地理解資訊。」卡片若沒有搭配明確的視覺層級,乘載的資訊就無法清楚地傳達給使用者,也失去了卡片式設計的用意。

左邊的卡片犯了什麼錯:
- 「主標、副標、摘要」字級和顏色都一樣,看不出資訊的重要性
- 圖片比文字區域小,抓不到使用者的目光
- 文字過於貼近容器邊緣,閱讀吃力,沒有留白的喘息空間
右邊的卡片做了哪些改變:
- 將重要性較高的主標字級放大並加粗,重要性較低的次標顏色調淡
- 圖片調整至適當大小,一眼就能吸引目光
- 文字和容器邊緣有一定距離,閱讀起來較舒適
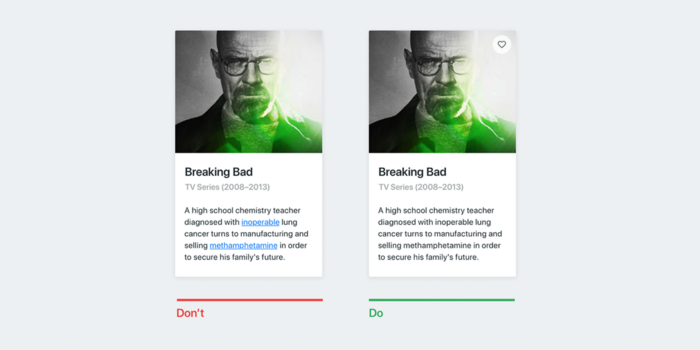
2單一連結 (singular link)
前面講到費茲定律:點擊目標越大,使用者的操作速率越快。由於整張卡片是詳細資訊頁面的進入點,注意減去不必要的連結,或是不要有其他連結。

左邊的卡片犯了什麼錯:
- 摘要文字包含了超連結文字,降低使用者跳轉到詳細資訊頁面的轉化率,視覺上也較雜亂
右邊的卡片做了哪些改變:
- 整張卡片就是唯一可點擊的連結(詳細資訊頁面的進入點)
-
適當的微互動 (microinteractions) 如收藏等,可以提高使用者體驗

文章摘至Kathryn Wang